Adjusting Image Size in Squarespace Blog Posts by Wrapping Text | Achieve a Quotation Effect
In this article, we will explore various methods to enhance the visual attractiveness of your Squarespace blog posts. We will cover how to resize images, wrap text around images, and create a quotation effect without relying on Markdown blocks or custom CSS. Additionally, we will address frequently asked questions regarding image adjustments and text formatting in Squarespace.
Adjusting Image Size and Wrapping Text Around Images
When you upload images in Squarespace using the classic editor, they typically appear in full width. To resize image blocks in Squarespace and create a more appealing layout, follow these steps:
Resize the Image: Click and hold the image, then drag it to your desired location. A blue guideline will appear, indicating where the image will be placed. Release the mouse button when you are satisfied with the positioning. This method allows for easy resizing of images without needing additional formatting.
Adjust Vertical Images: If you have a vertical image that takes up too much space, you can adjust its display size. Simply hover over the side guidelines and drag them left or right to reduce the image's dimensions. This technique ensures that your images fit well within the viewable area of your blog post.
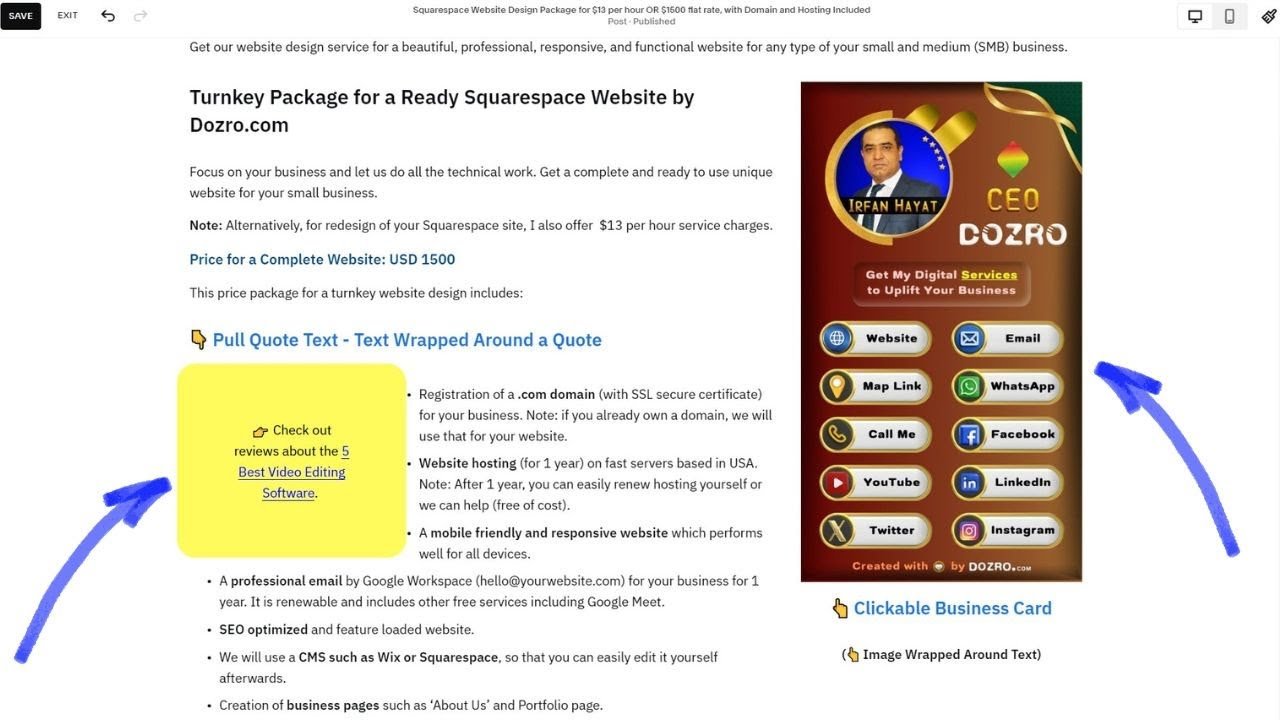
Wrapping Text: To wrap text around images, you need to utilize the spacing blocks effectively. By placing your image next to a text block, you can create a professional look where the text flows seamlessly around the image. This not only enhances readability but also makes the content visually engaging.
Creating a Pull Quote Effect
A pull quote is an effective way to highlight important statements or phrases within your blog content. Here’s how you can create a pull quote effect in Squarespace:
Insert Spacer Blocks: Start by clicking the Plus (+) symbol and adding two spacer blocks above and below your desired text. This helps create space for the pull quote.
Position the Text Block: Hover over the edge of the text block until the hand symbol appears. Click and drag the text block to the desired location on the page, ensuring it aligns correctly.
Resize and Customize: To resize the text block, click on the side guideline and drag it accordingly. You can also change the alignment and size of the text to fit the design of your blog. For added visibility, consider using a custom color background behind the text and applying rounded corners to enhance the look of your pull quote.
You can also visit the Squarespace official website page for method of creating pull quotes.
Frequently Asked Questions
How do I resize images in Squarespace?
To resize images in Squarespace, click and hold the image, drag it to reposition it, and use the side guidelines to adjust its size. This makes it easy to fit images within your layout.
How can I wrap text around images in Square Space?
To wrap text around images, place your image next to a text block in your layout. Adjust the spacing between them to allow the text to flow around the image for a cohesive look.
What is the easiest way to create a pull quote in Squarespace?
The simplest way to create a pull quote is by inserting spacer blocks above and below your text, allowing you to drag and position it freely within your content.
How do I optimize images on Squarespace?
To optimize images on Squarespace, ensure you are using the correct file formats (JPEG, PNG) and compress images before uploading to maintain quality while reducing file size. Additionally, use Alt text for better SEO.
Can I edit images directly in Squarespace?
Yes, Squarespace provides built-in image editing tools that allow you to crop, add filters, and adjust brightness directly within the platform.
By utilizing these techniques and tips, you can significantly enhance the visual appeal of your Squarespace blog posts, making them more engaging and professional for your audience.
More Resources
These resources might help you learn more.
Learn about the Squarespace Base Size in Fonts Panel.
Method to Remove Empty White Space on Squarespace site.
Method to Change Size of Squarespace Paragraph, Heading and Button Text.
Squarespace Micro Font Settings Tips – Family, Weight, Style, Line Height, Letter Spacing, Text Transform.
Squarespace 7.1 Fonts – Important Font Tips and Facts.
Easy methods of changing colors on Squarespace website.
Check more learning resources about Squarespace.
Check the cost of Squarespace website creation service by Dozro.
Join our Facebook Group about Squarespace help.
Explore Digital Services offered by Dozro.
Visit the HOME page of Dozro website to explore many other Free learning topics of your interest.
Discover Dozro Services or check out the Home page of our website for additional learning resources.
Make sure to follow Dozro's social media pages including our YouTube channel and Facebook page.